Numa destas minhas pesquisas sobre o Blender encontrei algo que muitos, inclusive eu, procuram. O ruddy disponibilizou alguns vídeos onde ele mostra os resultados obtidos com a interação entre multiplos fluidos. Os resultados podem ser vistos abaixo.
Com o que é apresentado, dá para fazer animações com simulações de fluidos de densidades diferentes - o que é muito bom. Confira!
segunda-feira, 28 de dezembro de 2009
domingo, 20 de dezembro de 2009
mais bons trabalhos do brasil - parte 02
Não faz muito tempo que eu havia publicado aqui no blog parte do trabalho do Teisson Fróes. Lembram? É o mesmo que havia feito o comercial da varig. Pois bem, ele está de volta com outro trabalho muito bom. Pena que desta vez não haja nenhum vídeo para mostrar publicado pelo próprio Fróes, mas as imagens estão abaixo e no link para o site dele tem vídeos que podemos assistir.






Links relacionados:
Teisson Fróes (site)
Fiat 500
Post anterior sobre Fróes






Links relacionados:
Teisson Fróes (site)
Fiat 500
Post anterior sobre Fróes
quinta-feira, 17 de dezembro de 2009
mais bons trabalhos do brasil - parte 01
De vez em quando a gente sai descobrindo que o Brasil tem mais do que apenas aqueles que fazem o bésico. Isso é muito bom, independente de qual plataforma eles trabalhem, pois enriquece o nosso mercado e bons talentos e bons serviços.
O nome da vez é o do André Castelão. Dêem uma olhada em alguns trabalhos dele e comentem.
O nome da vez é o do André Castelão. Dêem uma olhada em alguns trabalhos dele e comentem.
domingo, 6 de dezembro de 2009
"in pius tenebrae"



 Pura empolgação!! Foi assim que tive o prazer de observar não apenas os alunos do curso de Jogos Digitais da PUC Minas, mas também os meu colegas professores e, lógico, eu mesmo, quando vimos o TCC (Trabalho de Conclusão de Curso) dos alunos André Luís Ferreira Caetano, Eder Moreira, Gustavo Henrique, Guilherme Augusto (Mako) e Guilherme Viana intitulado "In pius Tenebrae".
Pura empolgação!! Foi assim que tive o prazer de observar não apenas os alunos do curso de Jogos Digitais da PUC Minas, mas também os meu colegas professores e, lógico, eu mesmo, quando vimos o TCC (Trabalho de Conclusão de Curso) dos alunos André Luís Ferreira Caetano, Eder Moreira, Gustavo Henrique, Guilherme Augusto (Mako) e Guilherme Viana intitulado "In pius Tenebrae".O jogo de arena multiplayer mostrou parte da capacidade e da ousadia dos alunos que uniram a vontade de jogar com os conhecimentos adquiridos ao longo dos anos para deixar uma boa lembrança ao concluir do curso.
"O FPS é travado em 30 frames justamente pensando em computadores modestos e conexão modesta. Na grande maioria dos pc's que testamos ele roda à 70, 90 FPS! Mas se tratando de um jogo multiplayer, ele precisa ser sincronizado entre todos o jogadores! Por isso a limitação em 30, pra garantir que todos rodarao nessa frequencia!" (Mako) Texto extraído do site: http://www.blender.com.br/index.php?option=com_fireboard&Itemid=10&func=view&id=9658&catid=61&limit=10&limitstart=0
É importante dizer que todo o jogo, e não apenas a parte gráfica, foi desenvolvida pelos alunos através de um ano de trabalho envolto numa ampla pesquisa, programacão, modelagens, textura animações etc. etc. etc.
Algumas vezes a gente dá parabéns a algumas pessoas para incentivá-las. Noutras vezes por elas serem merecedoras de elogios. À equipe do "In Pius Tenebrae" serve ambas as situações.
Algumas imagens do jogo vão abaixo.
sábado, 28 de novembro de 2009
ajuda aos alunos
Visando ajudar alguns alunos, aí vai um auxílio para a hora do render. O vídeo é antigo, mas funciona.
Respondendo a algumas dúvidas que me foram enviadas, fiz mais um vídeo que mostra como converter os fotogramas (frames) em vídeo.
Vale destacar que as extensões de vídeos (WMV, AVI, MPG, MOV etc.) dependem daquilo que temos disponível em nossos próprios computadores. No meu caso, por exemplo, eu renderizei com a extensão MOV porque o quicktime está instalado na minha máquina.
Respondendo a algumas dúvidas que me foram enviadas, fiz mais um vídeo que mostra como converter os fotogramas (frames) em vídeo.
Vale destacar que as extensões de vídeos (WMV, AVI, MPG, MOV etc.) dependem daquilo que temos disponível em nossos próprios computadores. No meu caso, por exemplo, eu renderizei com a extensão MOV porque o quicktime está instalado na minha máquina.
Etiquetas:
render
quarta-feira, 18 de novembro de 2009
criando um rigging de face
"Este tutorial apresenta como criar um tipo de rig facial avançado utilizando o constraint "stretch to" para dar mais fluidez a face quando animada. O "stretch to" é muito bom para partes como os lábios e palpebras (como será mostrado no tutorial)"
Texto traduzido da página do Vímeo: http://vimeo.com/7630741

Um bom tutorial para incentivar usuários iniciantes e intermediários que infelizmente não é possível de colocar o vídeo aqui no blog, mas que não impede que o assistamos dentro do próprio vímeo.
a possibilidade de um novo "o senhor dos anéis"... avatar
Depois de sumir do mapa por mais de uma década o diretor James Cameron voltou e traz aquele que é talvez o seu filme mais aguardado. Isso porque depois de Titanic que é ainda hoje a maior arrecadação de toda a história do cinema, os fãs, críticos e entusiastas estão querendo ver o que estes anos de sumiço possibilitaram à Cameron em termos criativos.
Espera-se entre outras tantas coisas que com o imenso investimento que lhe fora destinado para criação que ao menos o suficiente tenha sido gasto numa história interessante senão teremos mais uma pirotecnia que seguirá antecessores fracassos (talvez não de bilheteria, mas da crítica popular que é a que mais importa). Transformers 2 que o diga (este não desce pela garganta nem depois de passar no liquidificador).
Bem, mas voltando ao "Avatar", ele que envolve a maior promessa do ano em termos de efeitos visuais foi o recordista das especulações e segredos bem guardados. Nem os fãs mais assíduos, nem os maiores sites de fofocas conseguiram nada do filme antes que o diretor assim o quisesse. Se valeu a pena tamanho segredo só o próprio lançamento do filme dirá.
O que se pode fazer assim como antes, agora que já se tem vídeos, comerciais, brinquedos, livros e afins disponíveis na net, à venda ou pré-venda é especular.
Em termos visuais é uma das maiores ousadias que o cinema já acompanhou. Animais semelhantes à cavalos só que com seis patas, animais exóticos voadores ou não em cores fortes, formações rochosas que flutuam, personagens azuis que se apresentam tão bem feitos quantos alguns sucessos anteriores do mesmo cinema que trouxe-nos o Gollum do "O senhor dos anéis" e outras tantas paisagens exuberantes são alguns dos atrativos do filme.
A possibilidade que este filme traz é semelhante à da trilogia de "O senhor dos anéis" ou de seu maior antecessor a hexalogia "Star Wars" onde não só personagens e uma história são apresentados, mas toda uma gama de características de populações, culturas, flora e fauna são vislumbrados como possíveis de existir ao menos nas telas e nos sonhos ou através de brinquedos e livros.
Abaixo vai uma série de vídeos que trazem um pouco do melhor disponível na net até agora sobre o filme
Espera-se entre outras tantas coisas que com o imenso investimento que lhe fora destinado para criação que ao menos o suficiente tenha sido gasto numa história interessante senão teremos mais uma pirotecnia que seguirá antecessores fracassos (talvez não de bilheteria, mas da crítica popular que é a que mais importa). Transformers 2 que o diga (este não desce pela garganta nem depois de passar no liquidificador).
Bem, mas voltando ao "Avatar", ele que envolve a maior promessa do ano em termos de efeitos visuais foi o recordista das especulações e segredos bem guardados. Nem os fãs mais assíduos, nem os maiores sites de fofocas conseguiram nada do filme antes que o diretor assim o quisesse. Se valeu a pena tamanho segredo só o próprio lançamento do filme dirá.
O que se pode fazer assim como antes, agora que já se tem vídeos, comerciais, brinquedos, livros e afins disponíveis na net, à venda ou pré-venda é especular.
Em termos visuais é uma das maiores ousadias que o cinema já acompanhou. Animais semelhantes à cavalos só que com seis patas, animais exóticos voadores ou não em cores fortes, formações rochosas que flutuam, personagens azuis que se apresentam tão bem feitos quantos alguns sucessos anteriores do mesmo cinema que trouxe-nos o Gollum do "O senhor dos anéis" e outras tantas paisagens exuberantes são alguns dos atrativos do filme.
A possibilidade que este filme traz é semelhante à da trilogia de "O senhor dos anéis" ou de seu maior antecessor a hexalogia "Star Wars" onde não só personagens e uma história são apresentados, mas toda uma gama de características de populações, culturas, flora e fauna são vislumbrados como possíveis de existir ao menos nas telas e nos sonhos ou através de brinquedos e livros.
Abaixo vai uma série de vídeos que trazem um pouco do melhor disponível na net até agora sobre o filme
segunda-feira, 16 de novembro de 2009
Para os fãs dos efeitos visuais... 2012
Desde 1990 quando o filme "O segredo do abismo" ("The Abism", EUA, 1989) com direção de James Cameron, ganhou o primeiro oscar de efeitos especiais com o uso de computação gráfica que este recurso tem se aperfeiçoado e surpreendido a cada ano com novas e exuberantes imagens.
Os exemplos deste ano não nos deixam dúvida quanto a isso. Sejam através dos aliens do "Distric 9", os robôs do "Transformers 2", os malabarismos de "Gi Joe" e afins este é um recurso que veio para auxiliar a mostrar novas e inusitadas imagens - idependentemente da qualidade que os filmes em si apresentem. Transformers 2 que o diga.
Pois bem, este ano ainda falta aquela que promete ser a próxima estrela, o "Avatar" do já citado Cameron. Porém, enquanto ele não chega, abaixo vai alguns vídeos com parte do melhor que os efeitos visuais tem a oferecer este ano através do filme "2012".
Os exemplos deste ano não nos deixam dúvida quanto a isso. Sejam através dos aliens do "Distric 9", os robôs do "Transformers 2", os malabarismos de "Gi Joe" e afins este é um recurso que veio para auxiliar a mostrar novas e inusitadas imagens - idependentemente da qualidade que os filmes em si apresentem. Transformers 2 que o diga.
Pois bem, este ano ainda falta aquela que promete ser a próxima estrela, o "Avatar" do já citado Cameron. Porém, enquanto ele não chega, abaixo vai alguns vídeos com parte do melhor que os efeitos visuais tem a oferecer este ano através do filme "2012".
sábado, 14 de novembro de 2009
aula 01 de animação
Este vídeo é destinado aos meus alunos da pós-graduação. Alguns dos visitantes que não sejam integrantes desta minha turma de pós podem não entender a lógica dos cones posicionados abaixo das esferas. Entretanto, como dizia, este vídeo é dedicado aos alunos.
Este é o vídeo número 01 da aula de animação.
Não quero aqui repetir tudo aquilo que já está no escrito no vídeo. Seria redundante.
Preciso acrescentar que este é um resumo do que fora apresentado em sala. Uma ajuda em relação aos aspectos principais (e práticos) da aula.
Este é o vídeo número 01 da aula de animação.
Não quero aqui repetir tudo aquilo que já está no escrito no vídeo. Seria redundante.
Preciso acrescentar que este é um resumo do que fora apresentado em sala. Uma ajuda em relação aos aspectos principais (e práticos) da aula.
Etiquetas:
animação
sexta-feira, 6 de novembro de 2009
eis algumas diferenças...
Ainda bem que animar, ou melhor, a animação não é apenas isso.
Etiquetas:
animação
quarta-feira, 4 de novembro de 2009
texturas, definições e pequeno uso
Ao criar os objetos através de modelagem digital os artistas têm que estar atentos ao uso de possíveis texturas. Estas possibilitam o acréscimo de informações aos objetos tridimensionais sem que seja necessária a sua modelagem. As texturas podem ser divididas em dois grupos: mapas (maps) e procedurais.
Maps (mapa): utilizam imagens 2D (imagens como JPG, TIF, por exemplo) que alteram a aparência das superfícies (surfaces). São chamadas de mapas devido à existência de um sistema de coordenadas 2D, usadas para identificar o posicionamento da textura no objeto.
Textura procedural: são resultados de delineamentos de funções matemáticas chamadas de procedure (processual ou de procedimento). A vantagem é que ela não possui limitação de resolução como as texturas dependentes de maps.
Os dois grupos podem ser aplicados em diferentes atributos que compõem os aspectos visuais dos objetos, inclusive permitindo-se a combinação entre eles. Os aspectos visuais que compõem as texturas são:
Color (cor): é uma textura que modifica a cor das superfícies dos objetos. ela não tem brilho nem sombra, apenas a cor.
Bump (relevo) (no Blender recebe o nome de Normal*): são texturas em escala de cinza (grayscale) que são atribuídas aos objetos para a criação da ilusão de relevo (elevação e depressão) sobre a superfície. O bump é um recurso de pós-processamento, o que significa que ele só será exibido após o rendering. Exemplo de seu uso é a criação de poros para a pele ou a confecção das faces de uma moeda.
Difusion (difusão): é a propriedade de reflexão da luz que é colocada sobre o objeto.
Specula (brilho): caracterizada pelo brilho intenso (highlight) presente nas superfícies. Muito utilizado em objetos que precisam ter a aparência de plástico e metal.
Reflection (reflexão): com a utilização de texturas para o atributo da reflexão é possível determinar onde os objetos possuirão ou não reflexão e qual a intensidade da mesma a partir do uso de tons em grayscale.
Alpha texture (textura alfa): funciona como um recorte para todas as características visuais listadas acima de forma independente (podendo ser aplicado a um e não a outro, por exemplo). O alfa também utiliza a escala de cinza. Onde for branco, aparecerão todos os atributos já listados e onde for preto, haverá a anulação do atributo. Por exemplo, onde tiver aplicação de uma textura de cor e houver uso também de alfa, a cor deixará de existir quando a textura alfa for preta passando a ser transparente; e quando o alpha texture for branco, a cor aparecerá.
Lembrete... (presente na postagem aplicando o mapa do "ao" a um terreno)
Quando queremos usar texturas sobre um objeto que tenhamos modelado é, na quase que sua totalidade, necessário criar uma projeção do objeto 3D através do mapeamento UV (horizontal e vertical respectivamente). Este mapeamento faz com que tenhamos uma planificação do objeto que passa a ter uma coordenada de vértices e arestas em 2D para cada um dos seus correspondentes em 3D.
Com isso é possível determinar que a textura, quando criada da forma adequada, fique onde se precisa. Para se ter um exemplo podemos imaginar que se não tivéssemos a projeção correta de um objeto de uma cabeça, a sobrancelha poderia aparecer na nuca. Com a projeção temos a oportunidade de determinar onde cada parte da textura aparecerá evitando assim possíveis erros, inclusive de deformação, da imagem que for posicionada no modelo 3D.
Quando trabalhamos com a projeção é muito comum o uso de imagens quadriculadas, pois os quadrados facilitam a identificação de onde, no objeto modelado, a textura está esticada. Quando unimos a estes quadrados cores e numerações fica ainda mais fácil identificar onde estas partes esticadas ocorrem e podemos mais rapidamente corrigir o posicionamento dos vértices dentro da projeção UV.
...fim do lembrete
A imagem usada neste tutorial foi extraída do link http://www.bzfusion.net/skymaps/sky_escape2.jpg
* Cuidado para não confundir o "Normal" utilizado como BUMP com o "Normal map" usado para fazer parecer um objeto low poly parecer high poly. Abaixo estão exemplos de um plano com a mesma textura de normal usada como "normal map (bump map)" e como "normal map". A mesma imagem foi projetada num mesmo plano (plano simples sem divisão alguma) . Clique na imagem para ampliá-la e poder ver a atuação da imagem como bump - a intensidade de ambas é exatamente a mesma)

Maps (mapa): utilizam imagens 2D (imagens como JPG, TIF, por exemplo) que alteram a aparência das superfícies (surfaces). São chamadas de mapas devido à existência de um sistema de coordenadas 2D, usadas para identificar o posicionamento da textura no objeto.
Textura procedural: são resultados de delineamentos de funções matemáticas chamadas de procedure (processual ou de procedimento). A vantagem é que ela não possui limitação de resolução como as texturas dependentes de maps.
Os dois grupos podem ser aplicados em diferentes atributos que compõem os aspectos visuais dos objetos, inclusive permitindo-se a combinação entre eles. Os aspectos visuais que compõem as texturas são:
Color (cor): é uma textura que modifica a cor das superfícies dos objetos. ela não tem brilho nem sombra, apenas a cor.
Bump (relevo) (no Blender recebe o nome de Normal*): são texturas em escala de cinza (grayscale) que são atribuídas aos objetos para a criação da ilusão de relevo (elevação e depressão) sobre a superfície. O bump é um recurso de pós-processamento, o que significa que ele só será exibido após o rendering. Exemplo de seu uso é a criação de poros para a pele ou a confecção das faces de uma moeda.
Difusion (difusão): é a propriedade de reflexão da luz que é colocada sobre o objeto.
Specula (brilho): caracterizada pelo brilho intenso (highlight) presente nas superfícies. Muito utilizado em objetos que precisam ter a aparência de plástico e metal.
Reflection (reflexão): com a utilização de texturas para o atributo da reflexão é possível determinar onde os objetos possuirão ou não reflexão e qual a intensidade da mesma a partir do uso de tons em grayscale.
Alpha texture (textura alfa): funciona como um recorte para todas as características visuais listadas acima de forma independente (podendo ser aplicado a um e não a outro, por exemplo). O alfa também utiliza a escala de cinza. Onde for branco, aparecerão todos os atributos já listados e onde for preto, haverá a anulação do atributo. Por exemplo, onde tiver aplicação de uma textura de cor e houver uso também de alfa, a cor deixará de existir quando a textura alfa for preta passando a ser transparente; e quando o alpha texture for branco, a cor aparecerá.
Lembrete... (presente na postagem aplicando o mapa do "ao" a um terreno)
Quando queremos usar texturas sobre um objeto que tenhamos modelado é, na quase que sua totalidade, necessário criar uma projeção do objeto 3D através do mapeamento UV (horizontal e vertical respectivamente). Este mapeamento faz com que tenhamos uma planificação do objeto que passa a ter uma coordenada de vértices e arestas em 2D para cada um dos seus correspondentes em 3D.
Com isso é possível determinar que a textura, quando criada da forma adequada, fique onde se precisa. Para se ter um exemplo podemos imaginar que se não tivéssemos a projeção correta de um objeto de uma cabeça, a sobrancelha poderia aparecer na nuca. Com a projeção temos a oportunidade de determinar onde cada parte da textura aparecerá evitando assim possíveis erros, inclusive de deformação, da imagem que for posicionada no modelo 3D.
Quando trabalhamos com a projeção é muito comum o uso de imagens quadriculadas, pois os quadrados facilitam a identificação de onde, no objeto modelado, a textura está esticada. Quando unimos a estes quadrados cores e numerações fica ainda mais fácil identificar onde estas partes esticadas ocorrem e podemos mais rapidamente corrigir o posicionamento dos vértices dentro da projeção UV.
...fim do lembrete
A imagem usada neste tutorial foi extraída do link http://www.bzfusion.net/skymaps/sky_escape2.jpg
* Cuidado para não confundir o "Normal" utilizado como BUMP com o "Normal map" usado para fazer parecer um objeto low poly parecer high poly. Abaixo estão exemplos de um plano com a mesma textura de normal usada como "normal map (bump map)" e como "normal map". A mesma imagem foi projetada num mesmo plano (plano simples sem divisão alguma) . Clique na imagem para ampliá-la e poder ver a atuação da imagem como bump - a intensidade de ambas é exatamente a mesma)

sábado, 31 de outubro de 2009
céus como planos de fundo
Mais um tutorial que se encontra na internet me impede de fazer outro vídeo. Melhor, pois é tempo economizado. Para os que não sabem, eu apenas crio os vídeos para este blog quando não consigo encontrar similares na net.
O vídeo de hoje é uma criação de Dave Parsons e apresenta uma forma muito simples de usar imagens para o plano de fundo também conhecido como Background ou simplesmente BG.
Algumas imagens semelhantes às que ele utiliza em seu vídeo podem ser encontradas no endereço do blog do blenderartists.org
No link do blenderartists também é possível encontrar imagens em alta resolução de céus para usar de formas diferentes da exibida neste vídeo.
Links relacionados:
Blog Blender Artists
Dave Parsons no vimeo
O vídeo de hoje é uma criação de Dave Parsons e apresenta uma forma muito simples de usar imagens para o plano de fundo também conhecido como Background ou simplesmente BG.
Algumas imagens semelhantes às que ele utiliza em seu vídeo podem ser encontradas no endereço do blog do blenderartists.org
No link do blenderartists também é possível encontrar imagens em alta resolução de céus para usar de formas diferentes da exibida neste vídeo.
Links relacionados:
Blog Blender Artists
Dave Parsons no vimeo
render passes e node editor
Este vídeo é direcionado aos meus alunos da pós-graduação em Jogos. Meus demais alunos e os usuários do Blender que precisarem, podem fazer bom uso à vontade.
Algumas vezes a gente precisa editar as cenas de forma a satisfazer algum cliente (chato) ou um diretor (que faz questão de satisfazer o filho de 10 anos de idade que não entende nada do assunto) e, por qualquer motivo, eles querem alterar a intensidade de alguns itens do render (sombra, reflexo, brilho e afins). Para estes momentos a gente faz o Render Passes.
Através do Render Passes é possível utilizar o Node Editor do Blender e satisfazer os egos do cliente ou diretor quase que em tempo real com poucos ajustes.
É importante chamar atenção ao Blend Mode - se você não os conhece eles são usados em todos os programas gráficos que possuem camadas. E se você os aprender uma única vez para um destes programas terá aprendido para usá-los em quaisquer outros programas. Por isso aqui vai a dica de um lugar onde é possível aprender sobre todos. Neste site há um texto apresentando todos eles.
Aconselho que assistam ao vídeo em HD no site do Vimeo, pois há partes escritas que são úteis ao bom entendimento.
Algumas vezes a gente precisa editar as cenas de forma a satisfazer algum cliente (chato) ou um diretor (que faz questão de satisfazer o filho de 10 anos de idade que não entende nada do assunto) e, por qualquer motivo, eles querem alterar a intensidade de alguns itens do render (sombra, reflexo, brilho e afins). Para estes momentos a gente faz o Render Passes.
Através do Render Passes é possível utilizar o Node Editor do Blender e satisfazer os egos do cliente ou diretor quase que em tempo real com poucos ajustes.
É importante chamar atenção ao Blend Mode - se você não os conhece eles são usados em todos os programas gráficos que possuem camadas. E se você os aprender uma única vez para um destes programas terá aprendido para usá-los em quaisquer outros programas. Por isso aqui vai a dica de um lugar onde é possível aprender sobre todos. Neste site há um texto apresentando todos eles.
Aconselho que assistam ao vídeo em HD no site do Vimeo, pois há partes escritas que são úteis ao bom entendimento.
Etiquetas:
node editor,
render
sábado, 24 de outubro de 2009
normal map
Uma dúvida frequente de meus alunos é como poder colocar os objetos low poly (baixa quantidade de polígonos) com a "aparência" de que têm mais polígonos como os high poly (alta quantidade de polígonos).
Uma outra pergunta frequente é como reconhecer se o objeto que temos é low ou high poly. Bem, isso é relativo.
Qual o limite máximo de triângulos para o low poly?
Isso é relativo, quando trabalhamos em plataformas diferentes (neste caso no que se refere a jogo)*, diferentes também é o número limite de geometria para objetos low poly.
O parâmetro que se segue é o teste da jagabilidade dentro da engine. Quando conseguimos usar os objetos de forma eficiente (sem travas dos gráficos) significa que o número foi atingido. Um outro parâmetro imprescindível é que os objetos low poly apresentem-se com a sua forma geométrica elementar bem definida. Leia-se quanto a isso o volume e a silhueta.
* É sempre válido dizer que o uso do normal map não é exclusivo dos jogos digitais. A publicidade da TV e o cinema também o usam.
Uma outra pergunta frequente é como reconhecer se o objeto que temos é low ou high poly. Bem, isso é relativo.
Qual o limite máximo de triângulos para o low poly?
Isso é relativo, quando trabalhamos em plataformas diferentes (neste caso no que se refere a jogo)*, diferentes também é o número limite de geometria para objetos low poly.
O parâmetro que se segue é o teste da jagabilidade dentro da engine. Quando conseguimos usar os objetos de forma eficiente (sem travas dos gráficos) significa que o número foi atingido. Um outro parâmetro imprescindível é que os objetos low poly apresentem-se com a sua forma geométrica elementar bem definida. Leia-se quanto a isso o volume e a silhueta.
* É sempre válido dizer que o uso do normal map não é exclusivo dos jogos digitais. A publicidade da TV e o cinema também o usam.
Etiquetas:
game engine,
modelagem,
render,
texturas
sexta-feira, 23 de outubro de 2009
aplicando o mapa do "ao" a um terreno
Para economizar tempo, os artistas e técnicos que trabalham com jogos usam alguns recursos que aceleram o processamento das imagens. Isso, lógico, é necessário, pois nos games, não se pode pensar em acionar um comando e esperar 40 minutos para que este seja apresentado nas telas.
Um dos recursos que pode ser usado para a economia de tempo é aplicar a iluminação que se utiliza diretamente no cenário e não ficar esperando que esta fique pronta depois do processador ter gastado vários minutos tentando calcular o resultado da mesma. E, se é possível economizar tempo de processamento com este recurso, é dedutível que não apenas os jogos o utilizam.
Adendo...
No vídeo há uma imagem com letras e números utilizada na projeção UV semelhante, e apenas semelhante, a imagem ao lado. Quando queremos usar texturas sobre um objeto que tenhamos modelado é, na quase que sua totalidade, necessário criar uma projeção do objeto 3D através do mapeamento UV (horizontal e vertical respectivamente). Este mapeamento faz com que tenhamos uma planificação do objeto que passa a ter uma coordenada de vértices e arestas em 2D para cada um dos seus correspondentes em 3D.
Quando queremos usar texturas sobre um objeto que tenhamos modelado é, na quase que sua totalidade, necessário criar uma projeção do objeto 3D através do mapeamento UV (horizontal e vertical respectivamente). Este mapeamento faz com que tenhamos uma planificação do objeto que passa a ter uma coordenada de vértices e arestas em 2D para cada um dos seus correspondentes em 3D.
Com isso é possível determinar que a textura, quando criada da forma adequada, fique onde se precisa. Para se ter um exemplo podemos imaginar que se não tivéssemos a projeção correta de um objeto de uma cabeça, a sobrancelha poderia aparecer na nuca. Com a projeção temos a oportunidade de determinar onde cada parte da textura aparecerá evitando assim possíveis erros, inclusive de deformação, da imagem que for posicionada no modelo 3D.
Quando trabalhamos com a projeção é muito comum o uso de imagens quadriculadas, pois os quadrados facilitam a identificação de onde, no objeto modelado, a textura está esticada. Quando unimos a estes quadrados cores e numerações fica ainda mais fácil identificar onde estas partes esticadas ocorrem e podemos mais rapidamente corrigir o posicionamento dos vértices dentro da projeção UV.
... fim do adendo.
Ambient Occlusion é recurso que possibilita calcular o quanto de iluminação as faces terão após a reflexão da luz ocorrer sobre elas. Assim, as faces vizinhas a uma outra que tenha tido incidência de luz podem vir a receber reflexões (não no sentido de espelhar, mas no sentido de rebater a luz) do mesmo raio de luz que não as atingiu, mas que foi levado a elas através do rebatimento ocorrido naquela onde o raio incidiu. Normalmente este recurso gasta um bom tempo para ser aplicado. Se considermos os games isso seria algo totalmente inviável devido á necessidade do real-time.
O vídeo abaixo é uma demonstração de como acionar o Ambient Occlusion (AO) diretamente sobre o cenário.
Um dos recursos que pode ser usado para a economia de tempo é aplicar a iluminação que se utiliza diretamente no cenário e não ficar esperando que esta fique pronta depois do processador ter gastado vários minutos tentando calcular o resultado da mesma. E, se é possível economizar tempo de processamento com este recurso, é dedutível que não apenas os jogos o utilizam.
Adendo...
No vídeo há uma imagem com letras e números utilizada na projeção UV semelhante, e apenas semelhante, a imagem ao lado.
 Quando queremos usar texturas sobre um objeto que tenhamos modelado é, na quase que sua totalidade, necessário criar uma projeção do objeto 3D através do mapeamento UV (horizontal e vertical respectivamente). Este mapeamento faz com que tenhamos uma planificação do objeto que passa a ter uma coordenada de vértices e arestas em 2D para cada um dos seus correspondentes em 3D.
Quando queremos usar texturas sobre um objeto que tenhamos modelado é, na quase que sua totalidade, necessário criar uma projeção do objeto 3D através do mapeamento UV (horizontal e vertical respectivamente). Este mapeamento faz com que tenhamos uma planificação do objeto que passa a ter uma coordenada de vértices e arestas em 2D para cada um dos seus correspondentes em 3D.Com isso é possível determinar que a textura, quando criada da forma adequada, fique onde se precisa. Para se ter um exemplo podemos imaginar que se não tivéssemos a projeção correta de um objeto de uma cabeça, a sobrancelha poderia aparecer na nuca. Com a projeção temos a oportunidade de determinar onde cada parte da textura aparecerá evitando assim possíveis erros, inclusive de deformação, da imagem que for posicionada no modelo 3D.
Quando trabalhamos com a projeção é muito comum o uso de imagens quadriculadas, pois os quadrados facilitam a identificação de onde, no objeto modelado, a textura está esticada. Quando unimos a estes quadrados cores e numerações fica ainda mais fácil identificar onde estas partes esticadas ocorrem e podemos mais rapidamente corrigir o posicionamento dos vértices dentro da projeção UV.
... fim do adendo.
Ambient Occlusion é recurso que possibilita calcular o quanto de iluminação as faces terão após a reflexão da luz ocorrer sobre elas. Assim, as faces vizinhas a uma outra que tenha tido incidência de luz podem vir a receber reflexões (não no sentido de espelhar, mas no sentido de rebater a luz) do mesmo raio de luz que não as atingiu, mas que foi levado a elas através do rebatimento ocorrido naquela onde o raio incidiu. Normalmente este recurso gasta um bom tempo para ser aplicado. Se considermos os games isso seria algo totalmente inviável devido á necessidade do real-time.
O vídeo abaixo é uma demonstração de como acionar o Ambient Occlusion (AO) diretamente sobre o cenário.
Etiquetas:
AO,
iluminação,
render,
texturas
sábado, 17 de outubro de 2009
dia internacional da animação - belo horizonte
Segundo o site da Associação Brasileira de Cinema de Animação (abca), foi nesta data (28 de outubro) que, em 1892 (3 anos antes do cinematógrafo ser apresentado pelos irmãos Lumiere), que Emile Reynaud realizou a primeira projeção do seu teatro óptico no Museu Grevin, em Paris. Essa projeção foi à primeira exibição pública de imagens animadas (desenhos animados) do mundo.

A abca de Minas Gerais preparou uma extensa programação para o Dia Internacional da Animação que acontece no dia 28 de Outubro no mundo inteiro. Haverá workshops, sessões nos cinemas e em vários locais da capital mineira.
 Divulgue e participe!! Clique na imagem da programação ao lado para ampliá-la.
Divulgue e participe!! Clique na imagem da programação ao lado para ampliá-la.
Mais detalhes no site da ABCA-MG
Se você quer saber a programação do dia internacional da animação em seu estado, clique aqui

A abca de Minas Gerais preparou uma extensa programação para o Dia Internacional da Animação que acontece no dia 28 de Outubro no mundo inteiro. Haverá workshops, sessões nos cinemas e em vários locais da capital mineira.
 Divulgue e participe!! Clique na imagem da programação ao lado para ampliá-la.
Divulgue e participe!! Clique na imagem da programação ao lado para ampliá-la.Mais detalhes no site da ABCA-MG
Se você quer saber a programação do dia internacional da animação em seu estado, clique aqui
Etiquetas:
animação
blender - pedido 04 - esferas pulando
Sempre que alguém começa aprender animação vem aquele bendito exercício da esfera pulando. Isso não é a toa. Como é simples de fazer e fácil de concluir, pois com uma esfera não há articulações. Ele é o exemplo mais direto decomo começar.
Aproveitando para dar uma pequena introdução ao IPO (que brevemente pode vir a trocar de nome na versão 2.5), ao NLA Editor (Editor de animação não-linear) e à Timeline, este vídeo mostra alguns dos recursos disponíveis no Blender voltados à animação.
Aproveitando para dar uma pequena introdução ao IPO (que brevemente pode vir a trocar de nome na versão 2.5), ao NLA Editor (Editor de animação não-linear) e à Timeline, este vídeo mostra alguns dos recursos disponíveis no Blender voltados à animação.
domingo, 11 de outubro de 2009
blender - pedido 04 - personagem no estilo japonês (parte 02)
Esta é a segunda e penúltima parte do vídeo destinado à modelagem do personagem apresentado pelas minhas alunas do primeiro período.
Como já entreguei este vídeo para elas em alta resolução, tomei a liberdade de publicá-lo em 800 x 600 px (pixels) para economizar espaço de publicação na minha conta do vimeo que só vai até 500 MB por semana.
Abaixo está o vídeo
Como já entreguei este vídeo para elas em alta resolução, tomei a liberdade de publicá-lo em 800 x 600 px (pixels) para economizar espaço de publicação na minha conta do vimeo que só vai até 500 MB por semana.
Abaixo está o vídeo
Etiquetas:
modelagem
sábado, 10 de outubro de 2009
teisson fróes
Um grande exemplo de bom uso do Blender é para quem dedico a postagem de agora: Teisson Fróes.
Muitos já o conhecem como um grande usuário de Blender que fez o comercial da Varig. Mas ele não é apenas isso. Produtor de animações, efeitos e composições com um alto grau de qualidade ele demosntra que fazer bem e bem feito não é apenas possível quando através de grandes softwares.
Allan Brito, que no que se refere ao Blender já é bem conhecido no Brasil, colocou já faz algum tempo uma postagem sobre ele, os repectivos trabalhos e uma pequena entrevista no seu blog.
Abaixo disponibilizo o demoreel (portfólio) dele e alguns vídeos como o comercial e o making of da Varig e, nos links relacionados, os endereços onde podemos assistir os demais vídeos do Teisson Fróes.
Links relacionados
Teisson Fróes Computação Gráfica
teissonfroes.multiply.com
Entrevista no site do Allan Brito
Muitos já o conhecem como um grande usuário de Blender que fez o comercial da Varig. Mas ele não é apenas isso. Produtor de animações, efeitos e composições com um alto grau de qualidade ele demosntra que fazer bem e bem feito não é apenas possível quando através de grandes softwares.
Allan Brito, que no que se refere ao Blender já é bem conhecido no Brasil, colocou já faz algum tempo uma postagem sobre ele, os repectivos trabalhos e uma pequena entrevista no seu blog.
Abaixo disponibilizo o demoreel (portfólio) dele e alguns vídeos como o comercial e o making of da Varig e, nos links relacionados, os endereços onde podemos assistir os demais vídeos do Teisson Fróes.
Links relacionados
Teisson Fróes Computação Gráfica
teissonfroes.multiply.com
Entrevista no site do Allan Brito
Etiquetas:
animação,
composição de imagem,
efeitos,
modelagem
sexta-feira, 2 de outubro de 2009
blender - pedido 04 - personagem no estilo japonês (parte 01)
Depois de oito tentativas diferentes, finalmente consegui fazer com que o arquivo que exportei com a modelagem de um personagem no estilo japonês (descrevo assim, pois não sei o nome do mesmo) funcionasse.
As tentativas anteriores estavam deixando o vídeo com um tamanho inviável para publicação.
Como a cabeça da Joana, este também é dividido em partes, pois a modelagem é longa.
Este é um pedido de algumas alunas minhas do curso de Jogos Digitais. Eu não pretendia colocar aqui nenhum exercício do primeiro período, mas este possui uma modelagem um pouco diferenciada, então vale a pena.
As imagens de referência me foram entregues por elas e por isso mesmo não as forneço aqui.
As tentativas anteriores estavam deixando o vídeo com um tamanho inviável para publicação.
Como a cabeça da Joana, este também é dividido em partes, pois a modelagem é longa.
Este é um pedido de algumas alunas minhas do curso de Jogos Digitais. Eu não pretendia colocar aqui nenhum exercício do primeiro período, mas este possui uma modelagem um pouco diferenciada, então vale a pena.
As imagens de referência me foram entregues por elas e por isso mesmo não as forneço aqui.
Etiquetas:
modelagem
sábado, 26 de setembro de 2009
blender - pedido 03 - cabeça da joana (parte 01)
Tirando a cadeira secretária, que normalmente meus alunos não morrem de amores por ela, este é o exercício que aplico em sala que tem mais destaque: a “Joana”. Não é exatamente porque eles também morram de amores, pois não morrem, mas também porque é de modelagem orgânica.
Antes de qualquer coisa, o nome é derivado da personagem original que eu usava para fazer o exercício. A imagem é de uma personagem que se chama “Joana D’Arc” (ou “Joan of ARC” que é como realmente está no site). Com o tempo meus alunos passaram a chamá-la apenas de Joana e assim ficou.
 Ao lado está tanto a imagem original (com o perfil posicionado à esquerda) quanto a que eu modifiquei. Não é minha intenção cobrar autoria alguma sobre o desenho. No fim das contas, eu apenas o uso para dar aula de modelagem orgânica de um rosto e ele me fora agradável no momento certo.
Ao lado está tanto a imagem original (com o perfil posicionado à esquerda) quanto a que eu modifiquei. Não é minha intenção cobrar autoria alguma sobre o desenho. No fim das contas, eu apenas o uso para dar aula de modelagem orgânica de um rosto e ele me fora agradável no momento certo.
O desenho também é encontrado em outros locais da net (como, por exemplo, o site the-blueprints.com ) o que significa que não apenas eu gostei do mesmo.
Antes de qualquer coisa, o nome é derivado da personagem original que eu usava para fazer o exercício. A imagem é de uma personagem que se chama “Joana D’Arc” (ou “Joan of ARC” que é como realmente está no site). Com o tempo meus alunos passaram a chamá-la apenas de Joana e assim ficou.
 Ao lado está tanto a imagem original (com o perfil posicionado à esquerda) quanto a que eu modifiquei. Não é minha intenção cobrar autoria alguma sobre o desenho. No fim das contas, eu apenas o uso para dar aula de modelagem orgânica de um rosto e ele me fora agradável no momento certo.
Ao lado está tanto a imagem original (com o perfil posicionado à esquerda) quanto a que eu modifiquei. Não é minha intenção cobrar autoria alguma sobre o desenho. No fim das contas, eu apenas o uso para dar aula de modelagem orgânica de um rosto e ele me fora agradável no momento certo.O desenho também é encontrado em outros locais da net (como, por exemplo, o site the-blueprints.com ) o que significa que não apenas eu gostei do mesmo.
Etiquetas:
high poly,
model sheet,
modelagem,
sculpt mode
sexta-feira, 25 de setembro de 2009
blender - pedido 02 - modelagem de uma raposa (time lapse)
Este vídeo é o segundo da série “Blender - Pedido” e fora feito no semestre passado para um amigo (Felipe Hott) que precisava corrigir a modelagem de uma raposa que ele havia feito para um jogo. Como o vídeo ficou um pouco longo eu o coloquei em timelapse (o acelerei em três vezes o tempo real).
Como todos os vídeos da série “Blender - Pedido” ele não possui exibições de atalhos e coisas afins.
A modelagem que ele havia feito aparece logo nos primeiros segundos do vídeo (bem rapidamente), e eu a usei para determinar a escala da raposa que iria modelar.
 Durante a modelagem eu utilizei três imagens diferentes. Duas delas são do livro de anatomia “An Atlas Animal Anatomy for Artists” de autoria de W. Ellenberger, H. Baum e H. Dittrich publicado em 1949. Um excelente livro.
Durante a modelagem eu utilizei três imagens diferentes. Duas delas são do livro de anatomia “An Atlas Animal Anatomy for Artists” de autoria de W. Ellenberger, H. Baum e H. Dittrich publicado em 1949. Um excelente livro.
A terceira imagem eu a achei através do Google no endereço http://lenormando.blogspot.com/2008/05/lenormando-na-filosofia-raposa-sofista.html
Coloquei "raposa" no Google Imagens e gostei de uma das que apareceu. Infelizmente desconheço a autoria. Se alguém souber de quem é a mesma, por favor me envie uma mensagem através dos comentários que eu coloco os devidos créditos para a mesma.
É sempre válido dizer que todas as imagens disponibilizadas neste Blog são apenas para divulgação e sem fins lucrativos. Todas elas, independente do autor, possuem direitos autorais e não podem ser utilizadas para fins comerciais sem a prévia autorização dos respectivos donos. Podendo aos infratores serem aplicadas as devidas punições previstas em leis nacionais e internacionais.
Como todos os vídeos da série “Blender - Pedido” ele não possui exibições de atalhos e coisas afins.
A modelagem que ele havia feito aparece logo nos primeiros segundos do vídeo (bem rapidamente), e eu a usei para determinar a escala da raposa que iria modelar.
 Durante a modelagem eu utilizei três imagens diferentes. Duas delas são do livro de anatomia “An Atlas Animal Anatomy for Artists” de autoria de W. Ellenberger, H. Baum e H. Dittrich publicado em 1949. Um excelente livro.
Durante a modelagem eu utilizei três imagens diferentes. Duas delas são do livro de anatomia “An Atlas Animal Anatomy for Artists” de autoria de W. Ellenberger, H. Baum e H. Dittrich publicado em 1949. Um excelente livro.A terceira imagem eu a achei através do Google no endereço http://lenormando.blogspot.com/2008/05/lenormando-na-filosofia-raposa-sofista.html
Coloquei "raposa" no Google Imagens e gostei de uma das que apareceu. Infelizmente desconheço a autoria. Se alguém souber de quem é a mesma, por favor me envie uma mensagem através dos comentários que eu coloco os devidos créditos para a mesma.
É sempre válido dizer que todas as imagens disponibilizadas neste Blog são apenas para divulgação e sem fins lucrativos. Todas elas, independente do autor, possuem direitos autorais e não podem ser utilizadas para fins comerciais sem a prévia autorização dos respectivos donos. Podendo aos infratores serem aplicadas as devidas punições previstas em leis nacionais e internacionais.
Se você deseja utilizar estas imagens de forma comercial entre em contato com os respectivos donos. Aqui mesmo no blog há links para que você possa fazer isso. Este blog tem responsabilidade para com aquilo que divulga. Não comprometa a nossa eficiência com a sua irresponsabilidade, pois o blog ou o seu autor não se responsabiliza por atos indevidos de seus membros e/ou visitantes.
blender - pedido 01 - transferir movimento de uma malha para outra
Antes de continuar com as postagens sobre skinning system, estou atendendo a pedidos de alguns amigos. Nesta série de vídeos que começa nesta postagem, não há indicações de atalhos ou coisas afins.
Isto acontece porque estes amigos para quem estas postagens foram criadas já possuem conhecimento suficiente para compreender quais são os atalhos usados durante os vídeos.
Reconheço que são necessidades bem específicas de cada um e que é necessário um conhecimento prévio por parte dos que os assististirão, mas... e se alguém estiver precisando exatamente destas do que é mostrado neles? Por isso resolvi publicar aqui no Blog.
Neste que abre a série, Yara (amiga que me pediu a explicação) precisa colocar um pesonagem com a mesma animação que outro já possui. A única parte que eu fiz foi usar os modelos e a animação que me foram entregues prontos pela Yara e usá-los para a transferência de animação. Portanto não fui eu quem os modelou ou animou.
Isto acontece porque estes amigos para quem estas postagens foram criadas já possuem conhecimento suficiente para compreender quais são os atalhos usados durante os vídeos.
Reconheço que são necessidades bem específicas de cada um e que é necessário um conhecimento prévio por parte dos que os assististirão, mas... e se alguém estiver precisando exatamente destas do que é mostrado neles? Por isso resolvi publicar aqui no Blog.
Neste que abre a série, Yara (amiga que me pediu a explicação) precisa colocar um pesonagem com a mesma animação que outro já possui. A única parte que eu fiz foi usar os modelos e a animação que me foram entregues prontos pela Yara e usá-los para a transferência de animação. Portanto não fui eu quem os modelou ou animou.
Para aqueles ainda não tinham visto o que está do lado direito da tela quando o vídeo começa, aquele é o Action Editor(Editor de Ações) do Blender. É nele que são registrados os posicionamentos dos bones que foram animados. Cada um dos losangos amarelos ou brancos representa uma posição de um bone.
Etiquetas:
animação,
bones,
skinning system
Olha o que é a vida...
Recentemente, eu postei aqui no blog dois vídeos do Douglas sobre motion track com o Blender. e o Vodoo (este é o nome do programa). E não é que o próprio site oficial da Blender na parte News Headlines (posicionado à esquerda do site) colocou um link neste dia 23 de setembro para um tutorial sobre exatamente a mesma coisa só que feita na versão 2.49?
Nestes vídeos, que estão em inglês, é possível ver que o Douglas está mais do que certo no seu tutorial. O pessoal da Blender podia até ter pedido a ele que ele traduzisse.
Abaixo estão os vídeos postos no site do Blender e logo aem seguida reforço a presença do nosso amigo Douglas.
E aí vai, mais uma vez, os vídeos do Douglas - um abraço pra você, Douglas.
Nestes vídeos, que estão em inglês, é possível ver que o Douglas está mais do que certo no seu tutorial. O pessoal da Blender podia até ter pedido a ele que ele traduzisse.
Abaixo estão os vídeos postos no site do Blender e logo aem seguida reforço a presença do nosso amigo Douglas.
E aí vai, mais uma vez, os vídeos do Douglas - um abraço pra você, Douglas.
Etiquetas:
animação,
câmera,
motion track
sábado, 19 de setembro de 2009
artificial paradise, inc
Alguns podem até dizer que todos são iguais, mas se fosse verdade...
Não teria vídeos assim...
...sem comentários... e ponto final. A água que esse pessoal bebe parece ter algo diferente da minha.
No vímeo o arquivo é uma postagem de Jean-Paul Frenay (diretor do filme) embora o trabalho tenha sido realizado em conjunto. O trabalho também figura entre os melhores que foram desenvolvidos com os produtos da Autodesk.
Não teria vídeos assim...
...sem comentários... e ponto final. A água que esse pessoal bebe parece ter algo diferente da minha.
No vímeo o arquivo é uma postagem de Jean-Paul Frenay (diretor do filme) embora o trabalho tenha sido realizado em conjunto. O trabalho também figura entre os melhores que foram desenvolvidos com os produtos da Autodesk.
fotografia em 3D
Depois dos filmes terem usado o 3D para "ressuscitar" os dinossauros, o cinemas passaram a devolver os óculos que permitem a visualização da terceira dimensão, chegou a vez das câmeras digitais baterem fotos com o mesmo recurso.
Isso mesmo, câmeras que estão com lançamento previsto até o final do ano no Brasil prometem fotos em terceira dimensão. Para isso elas fazem uso de duas fontes de imagem - igual ao que ocorre com nossos olhos, pois cada um deles capta uma imagem e o nosso cérebro as une numa só criando a profundidade de campo.
A imagem só é exibida em terceira dimensão no visor da câmera. Não nos impressionemos além do que podemos, o resultado óptico é semelhante ao dos cinemas tridimensionais com óculos.
No vídeo demonstrativo abaixo é possível ver as duas fontes de captura da imagem localizadas nas extremidades superiores à esquerda e à direita da câmera. Não nos preocupemos com a língua do vídeo (ele está em japonês), mas sim com a disponibilidade do recurso que será colocado nas mãos dos usuários comuns.
Isso mesmo, câmeras que estão com lançamento previsto até o final do ano no Brasil prometem fotos em terceira dimensão. Para isso elas fazem uso de duas fontes de imagem - igual ao que ocorre com nossos olhos, pois cada um deles capta uma imagem e o nosso cérebro as une numa só criando a profundidade de campo.
A imagem só é exibida em terceira dimensão no visor da câmera. Não nos impressionemos além do que podemos, o resultado óptico é semelhante ao dos cinemas tridimensionais com óculos.
No vídeo demonstrativo abaixo é possível ver as duas fontes de captura da imagem localizadas nas extremidades superiores à esquerda e à direita da câmera. Não nos preocupemos com a língua do vídeo (ele está em japonês), mas sim com a disponibilidade do recurso que será colocado nas mãos dos usuários comuns.
Etiquetas:
câmeras 3D
câmera track
Estava esperando o Blender Day de Belo Horizonte (cidade onde moro) acontecer para deixar esta postagem no ar. O motivo é que o seu conteúdo seria exatamente sobre um tutorial de um dos colaboradores do aprendizado do Blender que estaria lá (no Blender Day de BH) e antecipá-lo seria estragar a sua participação.
O melhor do Blender Day é a oportunidade de apresentar o Blender para novos entusiastas, partilhar experiências com outros usuários e principalmente o contato com pessoas que sempre nos ensinam muito. Nós agradecemos a todos aqueles que puderam participar dos seus respectivos Blender Days (haja vista que o evento ocorre em diferentes cidades do país). Este ano, o de BH foi o último a acontecer antes da Blender Pró, mas fique atento, ano que vem tem mais.
 É importante lembrar que o Blender Day é uma reunião anterior ao Blender Pró que ocorrerá este ano no dia 07 de outubro na cidade do Rio de Janeiro. Mais informações sobre Blender Pró podem ser obtidas neste link.
É importante lembrar que o Blender Day é uma reunião anterior ao Blender Pró que ocorrerá este ano no dia 07 de outubro na cidade do Rio de Janeiro. Mais informações sobre Blender Pró podem ser obtidas neste link.
Agora, como o evento já aconteceu, deixo aqui o vídeo-tutorial de câmera track do Douglas que eu tive o prazer de conhecer hoje (19.09.2009) à tarde. O vídeo é de uma versão anterior do Blender, mas funciona da mesma forma nas versões mais recentes.

O melhor do Blender Day é a oportunidade de apresentar o Blender para novos entusiastas, partilhar experiências com outros usuários e principalmente o contato com pessoas que sempre nos ensinam muito. Nós agradecemos a todos aqueles que puderam participar dos seus respectivos Blender Days (haja vista que o evento ocorre em diferentes cidades do país). Este ano, o de BH foi o último a acontecer antes da Blender Pró, mas fique atento, ano que vem tem mais.
 É importante lembrar que o Blender Day é uma reunião anterior ao Blender Pró que ocorrerá este ano no dia 07 de outubro na cidade do Rio de Janeiro. Mais informações sobre Blender Pró podem ser obtidas neste link.
É importante lembrar que o Blender Day é uma reunião anterior ao Blender Pró que ocorrerá este ano no dia 07 de outubro na cidade do Rio de Janeiro. Mais informações sobre Blender Pró podem ser obtidas neste link. Agora, como o evento já aconteceu, deixo aqui o vídeo-tutorial de câmera track do Douglas que eu tive o prazer de conhecer hoje (19.09.2009) à tarde. O vídeo é de uma versão anterior do Blender, mas funciona da mesma forma nas versões mais recentes.

Etiquetas:
animação,
câmera,
motion track
sexta-feira, 18 de setembro de 2009
modelagem de personagem low poly
Como estou colocando postagens direcionadas ao skinning system, nada melhor do que poder aplicá-los. Para isso, precisamos de uma geometria. Este vídeo é legal, pois mostra uma figura humana low poly (pouca quantidade de geometria) que pode ser útil a muitos que precisam saber como começar.
Queria só esclarecer que antes de colocar algum tutorial na net ou mesmo antes de fazer algum, eu pesquiso para ver se não estarei apenas re-inventando a roda. Se isso for acontecer, eu prefiro dispor daquilo que veio antes. Não há necessidade, ao menos ao meu modo de ver, de repetir o que já está funcionando.
Se chego a fazer um tutorial ou um vídeo e o coloco na net é porque não encontrei em outros materiais aquilo que julgava realmente importante.
O vídeo abaixo é do Jonathan Williamson que possui alguns vídeos bem interessantes que valem a pena conferir.
Queria só esclarecer que antes de colocar algum tutorial na net ou mesmo antes de fazer algum, eu pesquiso para ver se não estarei apenas re-inventando a roda. Se isso for acontecer, eu prefiro dispor daquilo que veio antes. Não há necessidade, ao menos ao meu modo de ver, de repetir o que já está funcionando.
Se chego a fazer um tutorial ou um vídeo e o coloco na net é porque não encontrei em outros materiais aquilo que julgava realmente importante.
O vídeo abaixo é do Jonathan Williamson que possui alguns vídeos bem interessantes que valem a pena conferir.
Etiquetas:
low poly,
modelagem,
skinning system
terça-feira, 15 de setembro de 2009
skinning system - parte 02.1 armature draw modes
Já faz um certo tempo que criei um vídeo para um aluno sobre como montar uma estrutura de bones (ossos) para realizar o movimento de uma asa. O aluno não era exatamente um iniciante, por isso mesmo a ausência de legendas como, por exemplo "S" (para ativar o comando escala) acrescido da letra do eixo (X, Y ou Z) onde se deseja aplicar a escala de forma isolada. Ou mesmo o "CTRL P" para acionar o comando de hierarquia entre osso filho (child) e osso pai (parent).
Uma sequência de atalho que é importante e que também não está no vídeo acontecerá quanto o tempo decorrido do vídeo for igual a três minutos e dois segundos. Neste momento utilizo apenas a escala no eixo X igual a menos um ou através dos atalhos teríamos “SX-1”.
Isso não é um atalho novo, apenas usei o atalho que muitos conhecem que é o “S” de scale (escala em inglês) aplicado no eixo “X” e determinei o valor que foi igual a “-“ (menos) 1 (um). Se tivesse usado SX2, teria duplicado apenas no eixo X o tamanho original dos ossos selecionados.
Adendo...
Quando falamos de animação que utiliza hierarquias (mesmo que não seja entre ossos) o objeto (que pode ser um osso ou qualquer modelagem baseada em malha ou ainda as luzes e a câmera) pai é quem determina o que o objeto filho irá realizar em termos de animação. Isto até pode ser desobedecido, mas por agora não nos cabe falar sobre.
Por exemplo, podemos animar uma esfera através de hierarquia de parent se movimentando no eixo que quisermos e tornar a câmera filha da esfera. Para isso basta que selecionemos a câmera e depois a esfera (nesta ordem de seleção - O OBJETO FILHO E DEPOIS O OBJETO PAI) e acionarmos o comando "CTRL P" que é o atalho para a criação da hierarquia de parent. Feito isso, a câmera passará a seguir a esfera em seu movimento. Tente fazer, pois funciona.
Há outro tipo de animação hierárquica que não mais utiliza a relação de parent que é a de restrições ou de controles ou ainda controladores (Constraints, em inglês). Esta funciona de forma bem semelhante à hierarquia de parent só que seu acionamento é de forma inversa (a seleção é O OBJETO CONTROLADOR E DEPOIS O OBJETO CONTROLADO). No mesmo exemplo citado acima, da câmera presa à esfera, o que precisaríamos fazer seria apenas a seleção como dito no parágrafo anterior e acionar o atalho "CTRL ALT C" e escolher a opção "Child Of". Feito isso, a câmera também passará a seguir a esfera em seu movimento.
A pergunta que muitos me fazem é: se eles são inversos na seleção, mas o resultado é o mesmo qual a diferença? Apenas a ordem de seleção?
Não. Quando acionamos o Parent todas as três operações básicas de transformação (mover rotacionar e escalonar) são ativadas ao mesmo tempo em todos os três eixos (XYZ). Já quando acionamos o Constraints podemos escolher qual ou quais destas operações básicas e em qual dos eixos queremos que ele funcione. O controle nesta última é mais preciso. Muitas vezes precisamos que apenas uma destas operações básicas de transformação seja acionada.
Normalmente se você jamais precisou fazer algo deste tipo, talvez ainda lhe falta um pouco mais de aprendizado com relação ao skinning system ou seus personagens foram de uma complexidade de movimentação menos exigente.
... fim do adendo.
O menu dos constraints pode ser acionado através do atalho “F7” na barra de botões. Peço desculpas aos usuários iniciantes, mas infelizmente este vídeo é para quem tem um pouco mais de experiência. Não se desanime, tente fazer. É possível para os persistentes. E vale sempre lembrar... postagens antigas possuem material para iniciantes. Se for o seu caso, procure no mês de Julho e nas três primeiras postagens. Tente fazer os exercícios lá contidos, pesquise, pergunte, ajude. É isso que estou tentando fazer com este Blog.
Quando começarem a assistir ao vídeo, vocês logo perceberão que apenas apresento a forma de funcionamento mais básica para controlar os ossos, para apenas no final do vídeo mostrar todos os ossos da asa. Isso ocorre para simplificar ao máximo – se é que isso pode ser chamado de simplificar – o vídeo.
Algumas referências de como funciona uma asa de ave estão no vídeo abaixo.
Links relacionados
Como as "armatures" trabalham
Modos de desenho das "armatures"
Armature Envelopes
Mesh deform
Juan Pablo Bousa
"Online Library" da Pixar Animation Studios
Uma sequência de atalho que é importante e que também não está no vídeo acontecerá quanto o tempo decorrido do vídeo for igual a três minutos e dois segundos. Neste momento utilizo apenas a escala no eixo X igual a menos um ou através dos atalhos teríamos “SX-1”.
Isso não é um atalho novo, apenas usei o atalho que muitos conhecem que é o “S” de scale (escala em inglês) aplicado no eixo “X” e determinei o valor que foi igual a “-“ (menos) 1 (um). Se tivesse usado SX2, teria duplicado apenas no eixo X o tamanho original dos ossos selecionados.
Adendo...
Quando falamos de animação que utiliza hierarquias (mesmo que não seja entre ossos) o objeto (que pode ser um osso ou qualquer modelagem baseada em malha ou ainda as luzes e a câmera) pai é quem determina o que o objeto filho irá realizar em termos de animação. Isto até pode ser desobedecido, mas por agora não nos cabe falar sobre.
Por exemplo, podemos animar uma esfera através de hierarquia de parent se movimentando no eixo que quisermos e tornar a câmera filha da esfera. Para isso basta que selecionemos a câmera e depois a esfera (nesta ordem de seleção - O OBJETO FILHO E DEPOIS O OBJETO PAI) e acionarmos o comando "CTRL P" que é o atalho para a criação da hierarquia de parent. Feito isso, a câmera passará a seguir a esfera em seu movimento. Tente fazer, pois funciona.
Há outro tipo de animação hierárquica que não mais utiliza a relação de parent que é a de restrições ou de controles ou ainda controladores (Constraints, em inglês). Esta funciona de forma bem semelhante à hierarquia de parent só que seu acionamento é de forma inversa (a seleção é O OBJETO CONTROLADOR E DEPOIS O OBJETO CONTROLADO). No mesmo exemplo citado acima, da câmera presa à esfera, o que precisaríamos fazer seria apenas a seleção como dito no parágrafo anterior e acionar o atalho "CTRL ALT C" e escolher a opção "Child Of". Feito isso, a câmera também passará a seguir a esfera em seu movimento.
A pergunta que muitos me fazem é: se eles são inversos na seleção, mas o resultado é o mesmo qual a diferença? Apenas a ordem de seleção?
Não. Quando acionamos o Parent todas as três operações básicas de transformação (mover rotacionar e escalonar) são ativadas ao mesmo tempo em todos os três eixos (XYZ). Já quando acionamos o Constraints podemos escolher qual ou quais destas operações básicas e em qual dos eixos queremos que ele funcione. O controle nesta última é mais preciso. Muitas vezes precisamos que apenas uma destas operações básicas de transformação seja acionada.
Normalmente se você jamais precisou fazer algo deste tipo, talvez ainda lhe falta um pouco mais de aprendizado com relação ao skinning system ou seus personagens foram de uma complexidade de movimentação menos exigente.
... fim do adendo.
O menu dos constraints pode ser acionado através do atalho “F7” na barra de botões. Peço desculpas aos usuários iniciantes, mas infelizmente este vídeo é para quem tem um pouco mais de experiência. Não se desanime, tente fazer. É possível para os persistentes. E vale sempre lembrar... postagens antigas possuem material para iniciantes. Se for o seu caso, procure no mês de Julho e nas três primeiras postagens. Tente fazer os exercícios lá contidos, pesquise, pergunte, ajude. É isso que estou tentando fazer com este Blog.
Quando começarem a assistir ao vídeo, vocês logo perceberão que apenas apresento a forma de funcionamento mais básica para controlar os ossos, para apenas no final do vídeo mostrar todos os ossos da asa. Isso ocorre para simplificar ao máximo – se é que isso pode ser chamado de simplificar – o vídeo.
Algumas referências de como funciona uma asa de ave estão no vídeo abaixo.
Links relacionados
Como as "armatures" trabalham
Modos de desenho das "armatures"
Armature Envelopes
Mesh deform
Juan Pablo Bousa
"Online Library" da Pixar Animation Studios
Etiquetas:
bones,
skinning system
domingo, 13 de setembro de 2009
skinning system - parte 02 armature draw modes
Como a próxima versão do Blender (2.5) está prestes a ser lançada, tentarei dispor dos tutoriais usando os recursos que ela utilizará. Para isso estou usando uma versão de testes que pode ser encontrada no site graphicall.org
Estas versões de testes possuem muitas limitações e pode ser que ao tentar usá-las você encontre certa dificuldade. Entretanto, é bom que nós começamos a nos acostumar com algumas das muitas mudanças que estão por vir quando do lançamento oficial.
Sobre isso, a equipe da Fundação Blender está de parabéns. A nova interface, unida aos novos recursos do software, está cada vez mais atraindo novos usuários de outras plataformas.
O Blender está se tornando universal - passando a utilizar nomenclaturas e atalhos que todos os demais programas semelhantes a ele já utilizam. Isto resulta que tanto os outros são atraídos para o Blender, quanto os que já são usuários do Blender sofrem um choque menor quando precisam por imposição de empresas aprender outra plataforma 3D.
Com a vinda de novos usuários a tendência é que passemos a ter cada vez mais um avanço no que se refere aos recursos disponíveis.
Mas... vamos ao que realmente interessa...
Este vídeo é sobre "Armature Draw Modes" e você pode encontrar mais informações no site da blender.org
Os objetos que contém os bones dentro do Blender são chamados de "Armatures". O nome bone só aparece quando estamos no Edit Mode (modo de edição). Para criá-los, basta acionar o atalho SHIFT A (nesta versão de destes o espaço não está funcionando para esta função). E para acrescentar ossos, use o atalho do EXTRUDE que é "E".
Como estamos falando do desenho do objeto, para alterá-lo precisamos usar os recursos que estão no ícone de objeto. Acompanhe o cursor do mouse.
Os desenhos dos bones são: Octahedral, Stick, B-Bone e Envelope
O desenho mais tradicional é também o mais reconhecido pelos usuários de outros softwares que é o octahedral. Ele é representado por uma forma octogonal (quatro faces em cima e quatro em baixo) e uma forma esférica que representa as joints (juntas) em suas extremidades.
Na verdade os nomes corretos são Head (cabeça ou parte superior) e Tail (parte inferior). É através das juntas que as rotações ocorrem.
A stick é apenas uma linha reta com pontos (para representar as juntas) em suas extremidades. Muito usada para facilitar a visualização quando há necessidades de sobreposição de bones numa mesma região.
B-Bone é abreviação de Boxe Bone (osso em formato de caixa). Ele bem útil quando há sobreposição de bones que estão exatamente no mesmo lugar e para aplicar a segmentação do osso em si o que altera a forma de mesclagem do osso com seu anterior ou posterior.
Envelope é utilizado para ampliar ou reduzir a área de atuação dos ossos na geometria de forma intuitiva e rápida.
Assista ao vídeo e confira a apresentação dos armature draw modes
Links relacionados
Como as "armatures" trabalham
Modos de desenho das "armatures"
Armature Envelopes
Mesh deform
Juan Pablo Bousa
Estas versões de testes possuem muitas limitações e pode ser que ao tentar usá-las você encontre certa dificuldade. Entretanto, é bom que nós começamos a nos acostumar com algumas das muitas mudanças que estão por vir quando do lançamento oficial.
Sobre isso, a equipe da Fundação Blender está de parabéns. A nova interface, unida aos novos recursos do software, está cada vez mais atraindo novos usuários de outras plataformas.
O Blender está se tornando universal - passando a utilizar nomenclaturas e atalhos que todos os demais programas semelhantes a ele já utilizam. Isto resulta que tanto os outros são atraídos para o Blender, quanto os que já são usuários do Blender sofrem um choque menor quando precisam por imposição de empresas aprender outra plataforma 3D.
Com a vinda de novos usuários a tendência é que passemos a ter cada vez mais um avanço no que se refere aos recursos disponíveis.
Mas... vamos ao que realmente interessa...
Este vídeo é sobre "Armature Draw Modes" e você pode encontrar mais informações no site da blender.org
Os objetos que contém os bones dentro do Blender são chamados de "Armatures". O nome bone só aparece quando estamos no Edit Mode (modo de edição). Para criá-los, basta acionar o atalho SHIFT A (nesta versão de destes o espaço não está funcionando para esta função). E para acrescentar ossos, use o atalho do EXTRUDE que é "E".
Como estamos falando do desenho do objeto, para alterá-lo precisamos usar os recursos que estão no ícone de objeto. Acompanhe o cursor do mouse.
Os desenhos dos bones são: Octahedral, Stick, B-Bone e Envelope
O desenho mais tradicional é também o mais reconhecido pelos usuários de outros softwares que é o octahedral. Ele é representado por uma forma octogonal (quatro faces em cima e quatro em baixo) e uma forma esférica que representa as joints (juntas) em suas extremidades.
Na verdade os nomes corretos são Head (cabeça ou parte superior) e Tail (parte inferior). É através das juntas que as rotações ocorrem.
A stick é apenas uma linha reta com pontos (para representar as juntas) em suas extremidades. Muito usada para facilitar a visualização quando há necessidades de sobreposição de bones numa mesma região.
B-Bone é abreviação de Boxe Bone (osso em formato de caixa). Ele bem útil quando há sobreposição de bones que estão exatamente no mesmo lugar e para aplicar a segmentação do osso em si o que altera a forma de mesclagem do osso com seu anterior ou posterior.
Envelope é utilizado para ampliar ou reduzir a área de atuação dos ossos na geometria de forma intuitiva e rápida.
Assista ao vídeo e confira a apresentação dos armature draw modes
Links relacionados
Como as "armatures" trabalham
Modos de desenho das "armatures"
Armature Envelopes
Mesh deform
Juan Pablo Bousa
Etiquetas:
armature draw modes,
Blender 2.5,
bones,
skinning system
sábado, 12 de setembro de 2009
skinning system - parte 01 entendendo a lógica inicial
De acordo com aquilo que a natureza fez, nós temos que qualquer corpo orgânico baseado em ossos, músculos e pele. Neste sistema natural, todos os seres para se movimentar baseiam-se no contrair e estender os músculos que estão presos aos ossos. Estes ossos por consequência da contração dos músculos são movidos.
A junção do movimento dos ossos (incluído aí as cartilagens, líquidos lubrificantes e afins) e dos músculos fazem com que a pele e órgãos (como pernas e braços) possuam um deslocamento que aqui nós estamos chamando de movimento. Isso significa que o movimento seguiria uma certa ordem que seria: músculo > osso > pele. Escrevendo esta mesma sequência em inglês teríamos: muscle > bone > skin.
O nome skinning system é apenas a nomenclatura atribuída ao que faz o deslocamento da "pele" (o nome mais coerente seria superfície) dos objetos e personagens que desejamos animar. Em muitos lugares podemos observar que este nome é chamado de "rig" (que traduzindo para o português seria "armação"). Nomenclaturas semelhantes como "rigging" seriam apenas a criação da armação, da estrutura que proporcionará a deformação da malha, pele ou superfície (escolha você a forma que irá chamar).
Na computação gráfica em terceira dimensão esta ordem de muscle > bone > skin é invertida em uma de suas partes. Muitas vezes (principalmente em trabalhos de usuários iniciantes e intermediários) nem temos a presença de músculos. A função de provocar o deslocamento da pele na CG é atribuída aos bobes (ossos). Tendo a ordem a seguinte ordem: bone > skin.
Mesmo quando os músculos existem a ordem utilizada é diferente da que ocorre na natureza. Ficando assim: bone > muscle > skin. A função do músculo agora não é mais a de criar o movimento, mas sim a correta deformação da pele. A malha quando deformada pelo osso pode tentar criar formas diferentes daquilo que queríamos, como um joelho se dobrando como uma mangueira de borracha.
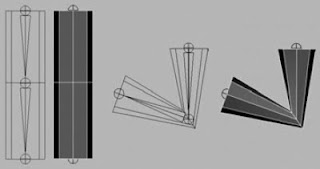
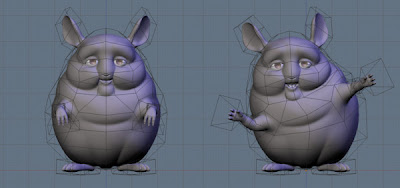
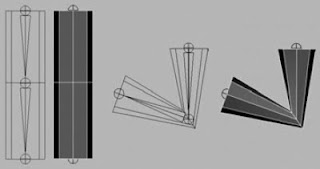
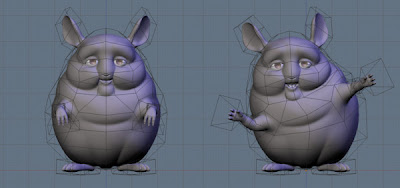
 Observe a parte mais à extrema direita da imagem ao lado e perceba como a geometria perde a espessura quando os bones são dobrados. Esta imagem é parte do tópico o que é malha e quantos cortes eu posso usar??
Observe a parte mais à extrema direita da imagem ao lado e perceba como a geometria perde a espessura quando os bones são dobrados. Esta imagem é parte do tópico o que é malha e quantos cortes eu posso usar??
Para fazer com que a malha passe a ter o formato que queremos, os músculos funcionam como empecilho para malha se mover para dentro do objeto. No final das contas, na CG, os músculos empurram a geometria de volta à forma original (como eles são contraídos e estendidos com o movimento dos ossos, a forma da pele se ajusta à forma dos músculos) e em alguns casos acrescentam dinâmica ao movimento que fora realizado.
Imagine que os dinossauros do Jurassic Park, ou o King Kong ao pisarem forte no chão precisam representar o movimento que ocorre naturalmente do vibrar (devido ao impacto do pé com o chão) dos músculos. Se você conseguiu imaginar esta vibração, você conseguiu entender o que a dinâmica pode oferecer ao movimento. A grande vantagem da dinâmica neste caso é que isso ocorrerá de forma automática. Sem que o animador precise trabalhar nela.
Durante muito tempo os músculos eram um desafio, pois não se sabia como criá-los. Hoje há formas alternativas aos músculos que podem ser usadas mais facilmente e com resultados satisfatórios.
Veja no vídeo abaixo a pesquisa realizada pela Pixar.
Há muito que este recurso pesquisado pela Pixar está presente no Blender através do modificador Mesh Deform. Clicando na imagem abaixo, é possível saber mais sobre este modificador e como utilizá-lo em nossas animações e ainda mais abaixo eu coloquei um exemplo encontrado no Youtube mostrando uma pequena animação realizada com o Mesh Deform. Observem.

Links relacionados
Como as "armatures" trabalham
Modos de desenho das "armatures"
Armature Envelopes
Mesh deform
Juan Pablo Bousa
"Online Library" da Pixar Animation Studios
A junção do movimento dos ossos (incluído aí as cartilagens, líquidos lubrificantes e afins) e dos músculos fazem com que a pele e órgãos (como pernas e braços) possuam um deslocamento que aqui nós estamos chamando de movimento. Isso significa que o movimento seguiria uma certa ordem que seria: músculo > osso > pele. Escrevendo esta mesma sequência em inglês teríamos: muscle > bone > skin.
O nome skinning system é apenas a nomenclatura atribuída ao que faz o deslocamento da "pele" (o nome mais coerente seria superfície) dos objetos e personagens que desejamos animar. Em muitos lugares podemos observar que este nome é chamado de "rig" (que traduzindo para o português seria "armação"). Nomenclaturas semelhantes como "rigging" seriam apenas a criação da armação, da estrutura que proporcionará a deformação da malha, pele ou superfície (escolha você a forma que irá chamar).
Na computação gráfica em terceira dimensão esta ordem de muscle > bone > skin é invertida em uma de suas partes. Muitas vezes (principalmente em trabalhos de usuários iniciantes e intermediários) nem temos a presença de músculos. A função de provocar o deslocamento da pele na CG é atribuída aos bobes (ossos). Tendo a ordem a seguinte ordem: bone > skin.
Mesmo quando os músculos existem a ordem utilizada é diferente da que ocorre na natureza. Ficando assim: bone > muscle > skin. A função do músculo agora não é mais a de criar o movimento, mas sim a correta deformação da pele. A malha quando deformada pelo osso pode tentar criar formas diferentes daquilo que queríamos, como um joelho se dobrando como uma mangueira de borracha.
 Observe a parte mais à extrema direita da imagem ao lado e perceba como a geometria perde a espessura quando os bones são dobrados. Esta imagem é parte do tópico o que é malha e quantos cortes eu posso usar??
Observe a parte mais à extrema direita da imagem ao lado e perceba como a geometria perde a espessura quando os bones são dobrados. Esta imagem é parte do tópico o que é malha e quantos cortes eu posso usar??Para fazer com que a malha passe a ter o formato que queremos, os músculos funcionam como empecilho para malha se mover para dentro do objeto. No final das contas, na CG, os músculos empurram a geometria de volta à forma original (como eles são contraídos e estendidos com o movimento dos ossos, a forma da pele se ajusta à forma dos músculos) e em alguns casos acrescentam dinâmica ao movimento que fora realizado.
Imagine que os dinossauros do Jurassic Park, ou o King Kong ao pisarem forte no chão precisam representar o movimento que ocorre naturalmente do vibrar (devido ao impacto do pé com o chão) dos músculos. Se você conseguiu imaginar esta vibração, você conseguiu entender o que a dinâmica pode oferecer ao movimento. A grande vantagem da dinâmica neste caso é que isso ocorrerá de forma automática. Sem que o animador precise trabalhar nela.
Durante muito tempo os músculos eram um desafio, pois não se sabia como criá-los. Hoje há formas alternativas aos músculos que podem ser usadas mais facilmente e com resultados satisfatórios.
Veja no vídeo abaixo a pesquisa realizada pela Pixar.
Há muito que este recurso pesquisado pela Pixar está presente no Blender através do modificador Mesh Deform. Clicando na imagem abaixo, é possível saber mais sobre este modificador e como utilizá-lo em nossas animações e ainda mais abaixo eu coloquei um exemplo encontrado no Youtube mostrando uma pequena animação realizada com o Mesh Deform. Observem.

Links relacionados
Como as "armatures" trabalham
Modos de desenho das "armatures"
Armature Envelopes
Mesh deform
Juan Pablo Bousa
"Online Library" da Pixar Animation Studios
Etiquetas:
bones,
skinning system
quarta-feira, 9 de setembro de 2009
low poly com toda expressão
A Universidade de Nova York através do Laboratório de Pesquisa de Mídia, disponibiliza um site onde apresenta uma personagem que possui a menor quantidade de geometria que eu conheço com um grande diferencial: ela é capaz de reproduzir quase que todas as expressões encontradas num rosto humano.
Eu coloquei mais abaixo algumas expressões padrões possíveis de se colocar na personagem. Quem visitar o site, poderá criar a sua própria expressão e verificar a eficiência da geometria.
Isto é bem útil quando o assunto se refere aos jogos digitais em terceira dimensão e em 2D também, pois através de uma menor quantidade de polígonos (low poly) o processamento da máquina é agilizado. Por isso mesmo, dedico esta postagem aos meus alunos do curso de graduação e pós-graduação em jogos digitais.
Depois de colocar uma boa textura, os resultados obtidos podem ser bem interessantes.
Quem prestar um pouco de atenção verá que as faces do rosto em si já estão convertidas em triângulos. Vale lembrar que cada face quadrada ou retangular é correspondente a duas faces triangulares e que todas as faces num jogo (referindo-me agora exclusivamente às imagens exibidas durante o jogo em si e não às aberturas e mudanças de fases) são triângulos.
Depois de colocar textura, os resultados obtidos podem ser bem interessantes.



Links relacionados
NYU Media Research Lab
MRL New York University
Eu coloquei mais abaixo algumas expressões padrões possíveis de se colocar na personagem. Quem visitar o site, poderá criar a sua própria expressão e verificar a eficiência da geometria.
Isto é bem útil quando o assunto se refere aos jogos digitais em terceira dimensão e em 2D também, pois através de uma menor quantidade de polígonos (low poly) o processamento da máquina é agilizado. Por isso mesmo, dedico esta postagem aos meus alunos do curso de graduação e pós-graduação em jogos digitais.
Depois de colocar uma boa textura, os resultados obtidos podem ser bem interessantes.
Quem prestar um pouco de atenção verá que as faces do rosto em si já estão convertidas em triângulos. Vale lembrar que cada face quadrada ou retangular é correspondente a duas faces triangulares e que todas as faces num jogo (referindo-me agora exclusivamente às imagens exibidas durante o jogo em si e não às aberturas e mudanças de fases) são triângulos.
Depois de colocar textura, os resultados obtidos podem ser bem interessantes.



Links relacionados
NYU Media Research Lab
MRL New York University
domingo, 6 de setembro de 2009
"Retrato" feito com Blender


É mania de alguns de nós precisarmos ter sempre o software que usamos na sua versão mais nova. Isto tem lá as suas vantagens, pois os recursos mais recentes já estarão lá disponíveis.
Há porém, alguns trabalhos que encontro de vez em quando feitos em versões antigas destes nossos softwares e que demonstram que o mais importante continua sendo aquilo que fazemos com eles.
O exemplo abaixo é exatamente sobre isso: um "retrato" criado na versão 2.42 do Blender que mostra as suas etapas de desenvolvimento.
Aqui disponibilizei apenas duas imagens, mas sugiro que possamos visitar o site do artista que é o terrier-infographie.com
Através das etapas é possível verificar como alguns recursos foram usados de forma inteligente. É o caso das partículas para fazer a barba e o cabelo através da densidade ativada pelo uso do Weigth Paint, e o SSS (subsurface scattering - depois falarei mais sobre este recurso em postagens futuras) visível principalmente nas orelhas.
Links relacionados
terrier-infographie.com
Blender (versões antigas)
sábado, 5 de setembro de 2009
olhos realísticos
Acho que muitos já conhecem este tutorial, mas é sempre bom poder lembrá-lo. Como o nome já diz, é um vídeo sobre a criação de olhos no Blender. Da modelagem á textura.
O autor, Bijan Hemati, se baseou num outro tutorial do artista Alex Alvarez produzido para o Maya (software pago da Autodesk) e o adaptou ao Blender (gratuito).
Links relacionados
Bijan Hemati no vimeo
Alex Alvarez
Gnomon Workshop
O autor, Bijan Hemati, se baseou num outro tutorial do artista Alex Alvarez produzido para o Maya (software pago da Autodesk) e o adaptou ao Blender (gratuito).
Links relacionados
Bijan Hemati no vimeo
Alex Alvarez
Gnomon Workshop
Assinar:
Postagens (Atom)